| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- spring annotation
- monitorjbl
- PostgreSQL
- opcpackage
- js달력
- xcode swift memo
- jxls 엑셀
- xssreader
- swift 메모장 만들기
- MSsql
- xlsx-streamer
- monitorjbl 엑셀
- xcode12.5.1
- fullcalendar js
- Xcode
- xssfworkbook
- outofmemoryerror 방지
- poi monitorjbl
- 전자서명개발
- jxls
- ios app 개발
- Oracle
- 전자서명기능구현
- mysql
- 달력기능개발
- js 전자서명
- 대용량엑셀업로드
- swift 계산기
- poi 대용량
- Swift
- Today
- Total
web developer👩🏻💻
OpenLayers 오픈레이어 본문
OpenLayers
오픈레이어는 오픈 소스 웹 브라우저에서 지도 데이터를 표시하기 위한 javaScript 라이브러리
OpenLayers는 지도서버를 이용해서 지도를 띄울 수 있는 오픈소스
- 지도 서비스를 제공하지 않음.
- 지도서비스를 편리하게 사용할 수 있게 해주는 도구
- 기능별로 나눈 js / 전체로 묶인 js
1 ) map
웹 지도 서비스를 제공하기 위해 기본이 되는 클래스
생성자 : OpenLayers Map(div, options)
| div | 지도를 보여줄 영역 생성을 위한 div지정 |
| options | Map객체 생성을 위한 옵션 들로 영역, 좌표계, 단위 등을 명시하는 부분 |
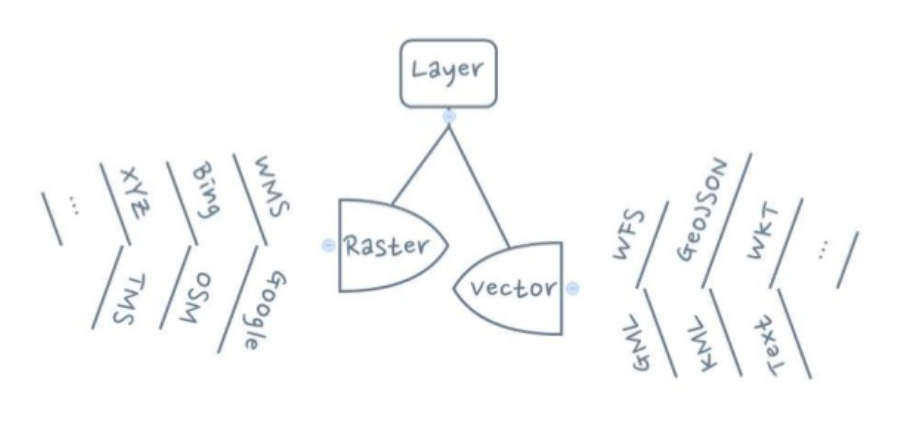
2 ) Layer
Layer를 생성하고 조작하는 프로퍼티 및 함수로 구성된 클래스.
| WMS , WFS , GML , Vector Layer 등을 지원한다. |
| Layer란 현실세계 feature 의 집합이다. |
| 형상(feature)이란 현실세계의 대상들을 표현 |
| ex) 건물하나 = feature / 이들의 집합 = Layer |
| Map 컨테이너 위에 여러개의 Layer를 등록하여 보여줄 수 있다. |

{OpenLayers.Strategy}.class
벡터 레이어 내에 존재하고 있는 feature를 어떤 식으로 지도에 표현할 것인지를 결정하는 전략으로 zoom, level, Extent 등의 변화를 따라 Feature들이 표현되는 방식에 변하게 된다.
종류로는 BBOX, Cluster, Filter, Fixed, Paging, Refresh, Save 혼합하여 사용 가능.
{OpenLayers.Filter}.class
공간 및 속성을 조회할 때 기준에 만족하는 Feature를 선택
비교 연산, 논리 연산, 공간 연산, 함수 등의 조건문을 생성할 수 있다.

{OpenLayers.Symbolizer}.class
벡터 심볼의 종류에 따라 스타일을 설정할 수 있도록 제공하는 클래스
심볼의 종류에는 Line, Point, Polygon, Raster, Text가 있어 각 유형별로 스타일을 생성할 수 있도록 프로퍼티 제공
{OpenLayers.Style}.class
Symbolizer의 해시 프로퍼티를 전달하여 Style 클래스 생성
하나의 스타일을 지정할 수 있다.
{OpenLayers.StyleMap}.class
Style 클래스를 통해 생성된 여러 개의 개체를 StyleMap의 생성자에 사용될 수 있다.
StyleMap에는 네 가지 종류 ( “default” , “temporary”, “select” ,”delete”) 타입이 있다.
3) Controls
OpenLayers에서 Control은 지도 영역 내의 지도를 확대, 축소, 이동과 같은 조작 행위를 하기 위해 사용되는 객체이다.
OpenLayer는 약 40개의 컨트롤을 지원
- 사용자와 지도 간의 상호작용을 위한 도구
- 가장 일반적이며 주요한 요소이다.
- 종류는 약 46가지
| control 추가 | map.addControl(); |
| control 삭제 | map.removeControl(); |
4) view
지도의 해상도 및 회전 같은 비주얼 관리 클래스
EPSG:3857 구글 좌표계 = 기본값
EPSG:4326 경위도 좌표계
OpenLayers 지도 띄우기
1) div 영역 설정
<div id="map" style="width: 1024px; height: 768px"></div>
2) OpenLayers를 사용하기 위해 JS, CSS 파일
<link rel="stylesheet" href="./GIMap/Theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="style.css" type="text/css" />
<script type="text/javascript" src="./GIMap/OpenLayers/OpenLayers.js"></script>
3) {OpenLayers.Map} class로 Map Object 생성
{OpenLayers.Layer} class로 Layer 생성
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 4
})
});
</script>
'Basic' 카테고리의 다른 글
| [html] table colspan rowspan (0) | 2021.04.14 |
|---|---|
| [java] equals 과 == 의 차이 (0) | 2021.04.07 |
| 절대경로 상대경로 차이 (0) | 2021.01.14 |
| Simple jquery coding test site (0) | 2021.01.12 |
| 자료구조 (Data Structure) (0) | 2020.09.17 |




