728x90

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<script>
function multiSelect(value){
if(value=="OPEN") Div.style.visibility="visible";
else Div.style.visibility="hidden";
}
</script>
<style type="text/css">
select, ul { height: 100px; overflow: auto; width: 200px; border: 1px solid #000; }
ul { list-style-type: none; margin: 0; padding: 0; overflow-x: hidden; }
li { margin: 0; padding: 0; }
label { display: block; color: WindowText; background-color: Window; margin: 0; padding: 0; width: 100%; }
label:hover { background-color: Highlight; color: HighlightText; }
</style>
</head>
<body>
<form name="form1">
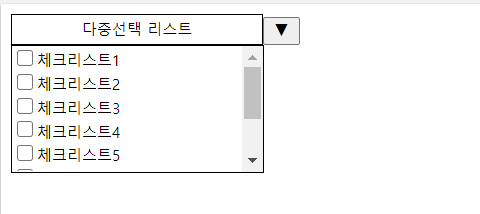
<table cellpadding="0" cellspacing="0" style="cursor:pointer" onClick="multiSelect('OPEN')">
<tr>
<td align="center" width="200" style="border:1px solid;font-size:12px;">다중선택 리스트</td>
<td><input type="button" value="▼" onclick=""></td>
</tr>
</table>
<div id="Div" style="position:absolute;visibility:hidden;font-size:12px;">
<ul>
<li><input type="checkbox" name="chk1" id="chk1">체크리스트1</li>
<li><input type="checkbox" name="chk2" id="chk2">체크리스트2</li>
<li><input type="checkbox" name="chk3" id="chk3">체크리스트3</li>
<li><input type="checkbox" name="chk4" id="chk4">체크리스트4</li>
<li><input type="checkbox" name="chk5" id="chk5">체크리스트5</li>
<li><input type="checkbox" name="chk6" id="chk6">체크리스트6</li>
<li><input type="checkbox" name="chk7" id="chk7">체크리스트7</li
</ul>
<div style="padding-top:3px;text-align:right"><input type="button" value="확인" onClick="multiSelect('CLOSE')"></div>
</div>
</form>
</body>
</html>
응용. DB 에서 data 가져와서 처리 할 경우
js
function multiSelect(value){
if(value=="OPEN") {
Div.style.visibility="visible";
}else {
Div.style.visibility="hidden";
var chkArray = new Array(); // 배열 선언
$('input:checkbox[name=multicheck]:checked').each(function() { // 체크된 체크박스의 value 값을 가지고 온다.
chkArray.push(this.getAttribute('nm'));
});
if(chkArray.length>0){
$('#testt').val(chkArray)
}
}
}
html
<input type="text" id="testt" class="w90p"align="center" style="cursor:pointer;" onClick="multiSelect('OPEN')" value="도로유형" readonly/>
<input type="button" id="btnL" value="▼" style="width:8%" onclick="multiSelect('OPEN')"/>
<div id="Div" class="multi" style="position:absolute;visibility:hidden;font-size:12px;">
<ul>
<c:forEach var="list" items="${codeList }" varStatus="loop">
<li><input type="checkbox" name="multicheck" nm="${list.codeNm}" value="${list.codeCd}">${list.codeNm}</li>
</c:forEach>
</ul>
<div style="padding-top:3px; text-align:right">
<input type="button" value="확인" style=width:50px; onClick="multiSelect('CLOSE')">
</div>
</div>
'js' 카테고리의 다른 글
| [jQuery] select Box 강제 change (trigger) (0) | 2021.04.08 |
|---|---|
| [javaScript] 체크박스 다중 선택 삭제 기능 / 배열 / .push (3) | 2021.04.05 |
| [jQuery] ajax method option (0) | 2021.04.01 |
| [jQuery] 배경색, 글자색 변경 (0) | 2021.03.26 |
| [jQuery] Select Box readonly (0) | 2021.03.26 |