728x90
1. overflow: visible;
기본값. 사이즈를 넘 칠경 우 글이 상자 밖으로 보임.

2. overflow: hidden;
사이즈를 넘 칠경 우 글이 잘림.

3. overflow: scroll;
사이즈를 넘칠경우 가로 세로 모두 스크롤이 추가.

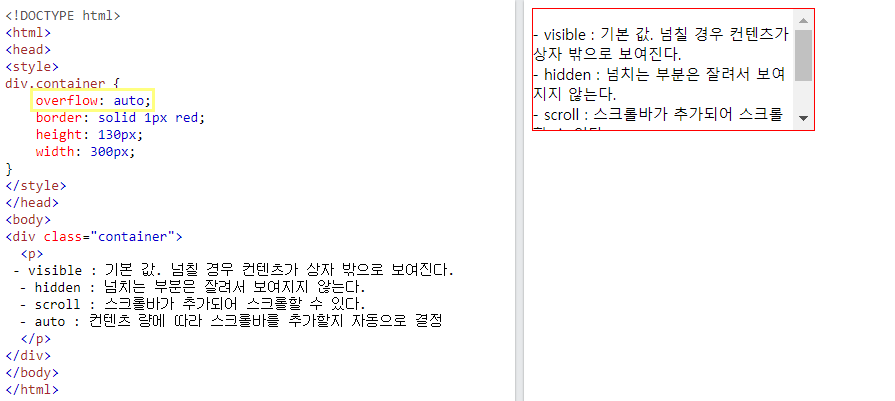
4. overflow: auto;
양에 따라 스크롤이 자동으로 추가될지 결정.

5. overflow-x, overflow-y
가로, 세로 overflow를 각각 제어하고자 한다면 overflow-x와 overflow-y를 사용.

참고 : triki.net/prgm/792
'css' 카테고리의 다른 글
| [css] Flexbox 사용 <ul><li></li></ul> 네모박스 세로정렬 (0) | 2021.11.19 |
|---|---|
| [CSS] table 넓이 고정시키기 (0) | 2021.06.10 |
| [css] ul li 가로 정렬 (0) | 2021.04.23 |
| [css] 반응형 웹 calc() (0) | 2021.04.23 |
| [css] 이미지위에 button 추가하기 (0) | 2021.02.05 |