Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- poi 대용량
- xssreader
- opcpackage
- poi monitorjbl
- ios app 개발
- js 전자서명
- xcode12.5.1
- monitorjbl 엑셀
- 전자서명기능구현
- 전자서명개발
- xssfworkbook
- fullcalendar js
- jxls 엑셀
- Xcode
- PostgreSQL
- js달력
- swift 계산기
- jxls
- swift 메모장 만들기
- xcode swift memo
- 달력기능개발
- outofmemoryerror 방지
- mysql
- Oracle
- 대용량엑셀업로드
- spring annotation
- Swift
- xlsx-streamer
- MSsql
- monitorjbl
Archives
- Today
- Total
web developer👩🏻💻
[jQuery] $(document).ready vs $(window).load 차이 본문
728x90
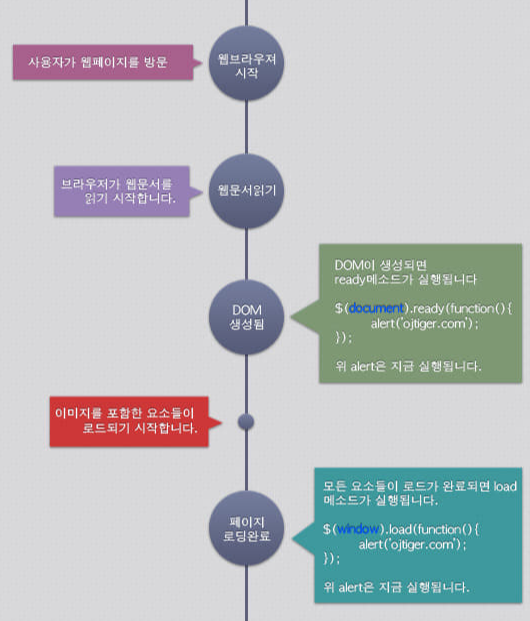
$(document).ready
- 외부 리소스. 이미지와는 상관없이 브라우저가 DOM (document object model) 트리를 생성한 직후 실행
- window.load() 보다 더 빠르게 실행되고 중복 사용하여 실행해도 선언한 순서대로 실행됨
$(window).load
- DOM의 standard 이벤트
- html의 로딩이 끝난 후에 시작
- 화면에 필요한 모든 요소(css, js, image, iframe etc..)들이 웹 브라우저 메모리에 모두 올려진 다음에 실행됨
- 화면이 모두 그려진 다음의 메세징이나 이미지가 관련 요소가 모두 올려진 다음의 애니메이션에 적합함
- 전체 페이지의 모든 외부 리소스와 이미지가 브라우저에 불려 온 이후 작동하게 되어 이미지가 안뜰 네가 딜레이가 생길 때에는 그만큼의 시간을 기다려야 함
- 외부 링크나 파일 인크루트시 그 안에 window.load 스크립트가 있으면 둘 중 하나만 적용됨
- body onload 이벤트와 같이 body에서 onload 이벤트를 쓰게 되면 모든 window.load()가 실행되지 않는 현상이 발생

$(document).ready vs $(window).load
- $(document).ready 의 호출 시점 : 1~2번 과정이 완료되어 DOM Tree 생성이 완료된 후 호출
- $(window).load 의 호출 시점 : 모든 과정이 완료되어, 웹 페이지가 다 구성된 후 호출
<script>
$(window).load(function() {
});
$(document).ready(function() {
});
</script>
$(document).ready 실행
그 다음으로
$(window).load 실행
'js' 카테고리의 다른 글
| [javaScript] getElementById / querySelector 차이 (0) | 2021.01.13 |
|---|---|
| [javaScript] .remove() / .removeChild() (0) | 2021.01.12 |
| [javaScript] .createElement() /.appendChild() /.createTextNode() (0) | 2021.01.12 |
| [jQuery] input 태그안에 value 값넣기 (2) | 2020.11.19 |
| [JavaScript] 숫자 천단위 마다 콤마(,) 정규식 (1) | 2020.09.21 |




