Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- jxls 엑셀
- Oracle
- MSsql
- swift 계산기
- spring annotation
- monitorjbl
- js 전자서명
- xssreader
- ios app 개발
- opcpackage
- Swift
- 달력기능개발
- fullcalendar js
- mysql
- xcode swift memo
- 전자서명기능구현
- xcode12.5.1
- PostgreSQL
- poi 대용량
- js달력
- poi monitorjbl
- swift 메모장 만들기
- 대용량엑셀업로드
- xlsx-streamer
- outofmemoryerror 방지
- monitorjbl 엑셀
- jxls
- 전자서명개발
- xssfworkbook
- Xcode
Archives
- Today
- Total
web developer👩🏻💻
[javaScript] .createElement() /.appendChild() /.createTextNode() 본문
728x90
자바스크립트를 이용하여
HTML 요소를 동적으로 추가하기
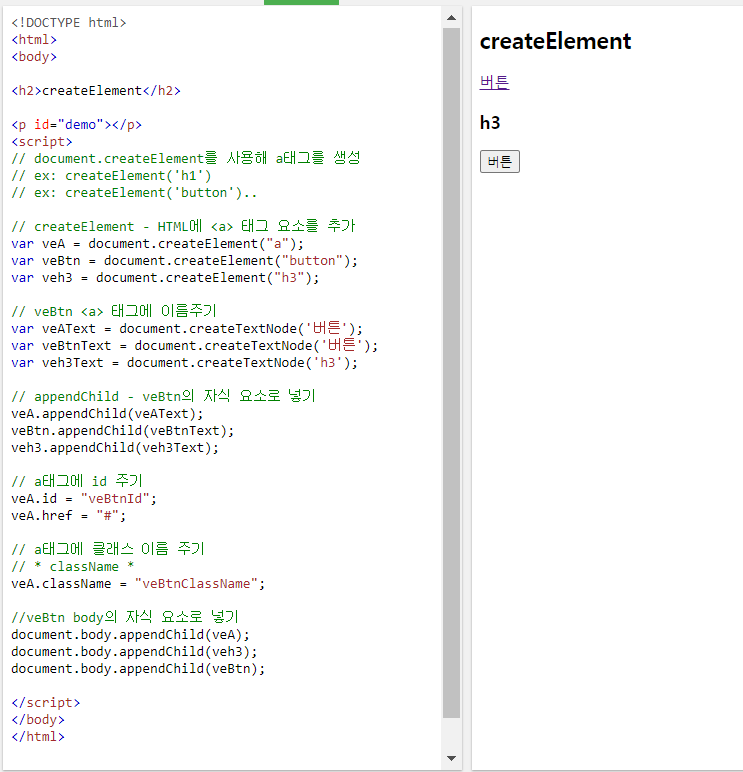
// document.createElement를 사용해 a태그를 생성
// ex: createElement('h1')
// ex: createElement('button')..
// createElement - HTML에 <a> 태그 요소를 추가
var veA = document.createElement("a");
var veBtn = document.createElement("button");
var veh3 = document.createElement("h3");
// veBtn <a> 태그에 이름주기
var veAText = document.createTextNode('버튼');
var veBtnText = document.createTextNode('버튼');
var veh3Text = document.createTextNode('h3');
// appendChild - veBtn의 자식 요소로 넣기
veA.appendChild(veAText);
veBtn.appendChild(veBtnText);
veh3.appendChild(veh3Text);
// a태그에 id 주기
veA.id = "veBtnId";
veA.href = "#";
// a태그에 클래스 이름 주기
// * className *
veA.className = "veBtnClassName";
//veBtn body의 자식 요소로 넣기
document.body.appendChild(veA);
document.body.appendChild(veh3);
document.body.appendChild(veBtn);
.createElement() : HTML <태그>에 원하는 요소 추가
.appendChild() : 자식 요소로 넣기
.createTextNode() : 텍스트를 만들기 (이름값)
Test

'js' 카테고리의 다른 글
| [javaScript] getElementById / querySelector 차이 (0) | 2021.01.13 |
|---|---|
| [javaScript] .remove() / .removeChild() (0) | 2021.01.12 |
| [jQuery] input 태그안에 value 값넣기 (2) | 2020.11.19 |
| [jQuery] $(document).ready vs $(window).load 차이 (0) | 2020.10.05 |
| [JavaScript] 숫자 천단위 마다 콤마(,) 정규식 (1) | 2020.09.21 |




