728x90
jSignature는 브라우저 창에서 서명 캡처 필드 생성을 단순화하여 사용자가 마우스,
펜 또는 손가락을 사용하여 서명을 그릴 수 있도록 하는 JavaScript 위젯(jQuery 플러그인)
<script src="https://cdn.cdnhub.io/jSignature/2.1.3/jSignature.min.js"></script>
html 소스
<div class="f_name_area">
<ul>
<li>
<p class="name" >팀원 0 : <span id="signNm1"></span> </p>
<button type="button" class= "sign_button" onclick="openSignatureModal('signNm1', '1', this); ">
<label for="name1">
<span>서명</span>
<img src="" id="signNm1_img" class="signature-img" alt="">
</label>
</button>
<button style="display:none;" type="button" onclick="deleteSignature('signNm1', '1', this);" class="sign_Delbutton" id="signNm1_del"><img src="/images/common/ico_close.svg" alt="서명 삭제"></button>
</li>
<li>
<p class="name" >팀원 1 : <span id="signNm2"></span> </p>
<button type="button" class= "sign_button" onclick="openSignatureModal('signNm2', '2', this); ">
<label for="name1">
<span>서명</span>
<img src="" id="signNm2_img" class="signature-img" alt="">
</label>
</button>
<button style="display:none;" type="button" onclick="deleteSignature('signNm2', '1', this);" class="sign_Delbutton" id="signNm2_del"><img src="/images/common/ico_close.svg" alt="서명 삭제"></button>
</li>
<li>
<p class="name" >팀원 2 : <span id="signNm3"></span> </p>
<button type="button" class= "sign_button" onclick="openSignatureModal('signNm3', '3', this); ">
<label for="name1">
<span>서명</span>
<img src="" id="signNm3_img" class="signature-img" alt="">
</label>
</button>
<button style="display:none;" type="button" onclick="deleteSignature('signNm3', '1', this);" class="sign_Delbutton" id="signNm3_del"><img src="/images/common/ico_close.svg" alt="서명 삭제"></button>
</li>
<li>
<p class="name" >팀원 3 : <span id="signNm4"></span> </p>
<button type="button" class= "sign_button" onclick="openSignatureModal('signNm4', '4', this); ">
<label for="name1">
<span>서명</span>
<img src="" id="signNm4_img" class="signature-img" alt="">
</label>
</button>
<button style="display:none;" type="button" onclick="deleteSignature('signNm4', '1', this);" class="sign_Delbutton" id="signNm4_del"><img src="/images/common/ico_close.svg" alt="서명 삭제"></button>
</li>
<li>
<p class="name" >팀원 4 : <span id="signNm5"></span> </p>
<button type="button" class= "sign_button" onclick="openSignatureModal('signNm5', '5', this); ">
<label for="name1">
<span>서명</span>
<img src="" id="signNm5_img" class="signature-img" alt="">
</label>
</button>
<button style="display:none;" type="button" onclick="deleteSignature('signNm5', '1', this);" class="sign_Delbutton" id="signNm5_del"><img src="/images/common/ico_close.svg" alt="서명 삭제"></button>
</li>
</ul>
</div>
<div class="layer_wrap" style="display: none;">
<div class="layer_popup">
<div class="popup_header">
<div class="title_wrap">
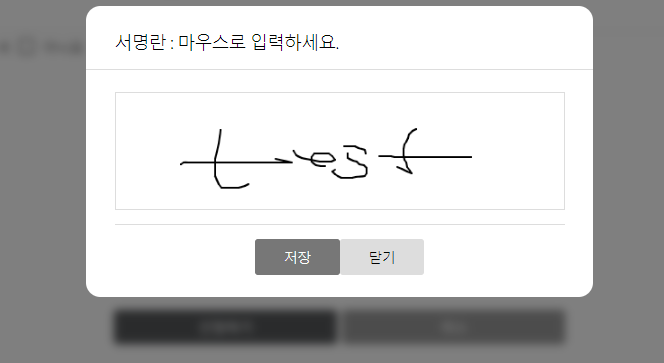
<h3>서명란 : 마우스로 입력하세요.</h3>
</div>
</div>
<div class="popup_con">
<div id="signatureparent">
<div id="signature"></div>
<div class="btn_wrap">
<button onclick="saveSignature(); return false;" class="btn btn_a">저장</button>
<button onclick="closeSignature(); return false;" class="btn btn_b">닫기</button>
</div>
</div>
</div>
</div>
</div>
js 소스
var currentSignId;
var currentNum;
// 서명 모달 열기 함수
function openSignatureModal(spanId, num, clickedButton) {
// 다른 버튼은 비활성화
var buttons = document.querySelectorAll('.sign_button');
buttons.forEach(function(button) {
if (button !== clickedButton) {
button.disabled = true;
}
});
$("#signatureparent").show();
$(".layer_wrap").css("display","flex");
// 이미지가 비어있는 경우 초기화
if ($("#" + spanId + "_img").attr("src") == '') {
$("#signature").jSignature({"decor-color": "transparent"});
} else {
clearSignature();
$("#signature").jSignature({"decor-color": "transparent"});
}
currentSignId = spanId; // 현재 ID 설정
currentNum = num; // 현재 숫자 설정
}
// sign 관련 버튼 활성화
function button_disabled_false() {
var buttons = document.querySelectorAll('.sign_button');
buttons.forEach(function(button) {
button.disabled = false;
});
}
function saveSignature() {
// 서명 데이터 가져오기
var data = $("#signature").jSignature("getData", "image");
var imgSrc = "data:" + data[0] + "," + data[1];
// ** 이미지 소스 설정
$("#" + currentSignId + "_img").attr("src", imgSrc);
$("#" + currentSignId +"_del").css("display", "block");
$("#signatureparent").hide();
$(".layer_wrap").hide();
removeSignature();
button_disabled_false(); // 모든 버튼 활성화
}
function deleteSignature(spanId, num, clickedButton) {
$("#"+ spanId +"_img").attr("src","");
$("#" + spanId +"_del").css("display", "none");
}
function removeSignature() {
if (currentNum >= 0) {
for (var i = 0; i < currentNum.length; i++) {
$("#signature .jSignature")[i].remove();
}
}
}
function clearSignature() {
for (var i = 1; i < $("#signature .jSignature").length; i++) {
$("#signature .jSignature")[i].remove();
}
}
function closeSignature() {
$("#signatureparent").hide();
$(".layer_wrap").hide();
removeSignature();
button_disabled_false();
}


'js' 카테고리의 다른 글
| [JavaScript] file drag and drop (0) | 2023.12.11 |
|---|---|
| for in 문 사용 시 주의할 점 (2) | 2023.12.08 |
| 트리구조 jsTree 사용해보기 (2) | 2023.12.07 |
| <optgroup> select box 그룹화 (2) | 2023.12.05 |
| [jQuery] $.isNumeric() 숫자 확인 함수 (0) | 2022.04.29 |