728x90
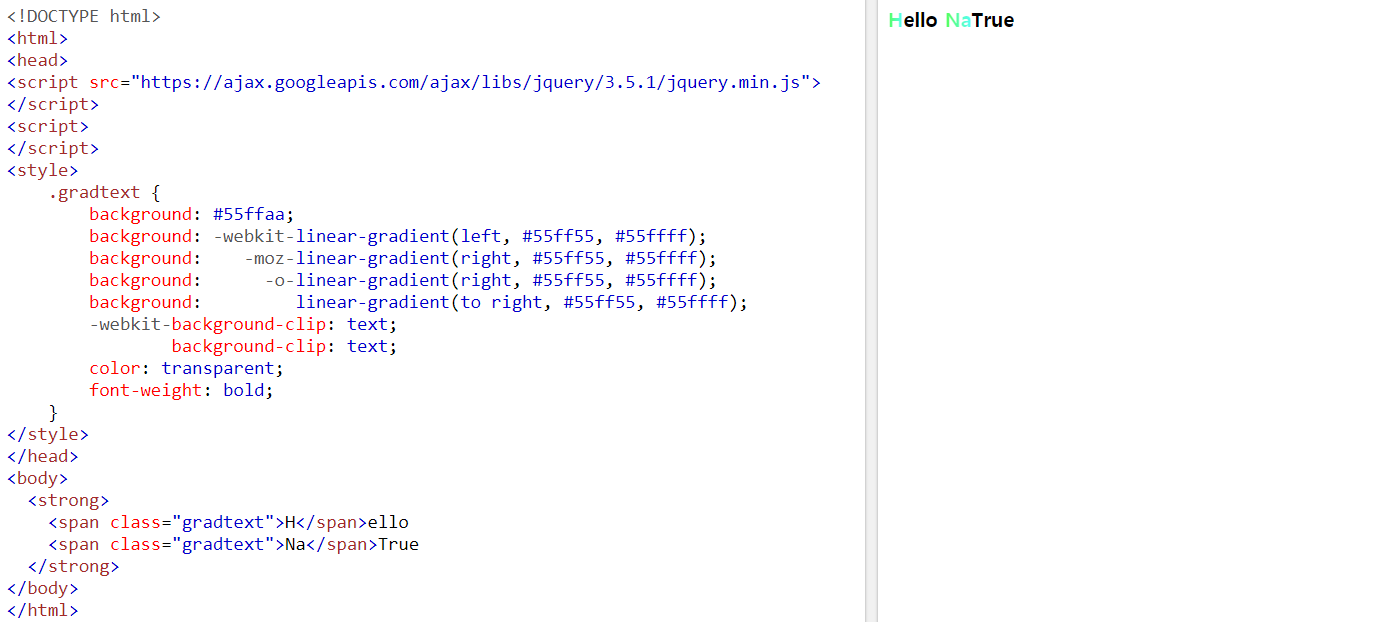
1. 그라데이션 일자로 넣기
background: linear-gradient ( 방향, 색상1, 색상2 ... )
<style>
.gradtext {
background: #55ffaa;
background: -webkit-linear-gradient(left, #55ff55, #55ffff);
background: -moz-linear-gradient(right, #55ff55, #55ffff);
background: -o-linear-gradient(right, #55ff55, #55ffff);
background: linear-gradient(to right, #55ff55, #55ffff);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
font-size: 48px;
font-weight: bold;
}
</style>


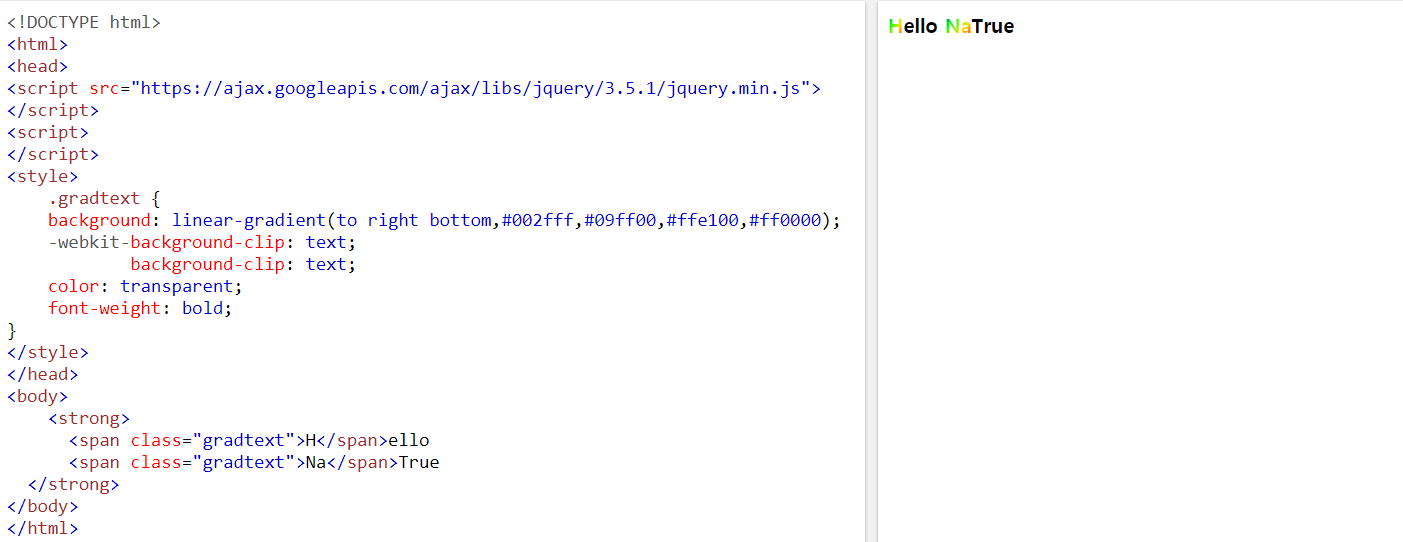
2. 그라데이션 기울기있게 넣기
<style>
.gradtext {
background: linear-gradient(to right bottom,#002fff,#09ff00,#ffe100,#ff0000);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
font-weight: bold;
}
</style>


색상 : www.w3schools.com/colors/colors_picker.asp
HTML Color Picker
Selected Color: Black Text Shadow White Text Shadow
www.w3schools.com
참고 : parkjuwan.dothome.co.kr/wordpress/2017/04/01/css-text-gradient/
'css' 카테고리의 다른 글
| [CSS] table 넓이 고정시키기 (0) | 2021.06.10 |
|---|---|
| [css] overflow 사용하기 (스크롤) (5) | 2021.05.10 |
| [css] ul li 가로 정렬 (0) | 2021.04.23 |
| [css] 반응형 웹 calc() (0) | 2021.04.23 |
| [css] 이미지위에 button 추가하기 (0) | 2021.02.05 |